Career Transition into Tech: A Simple Method to Stand Out

This post is a reference for the posts: How to Learn JavaScript and The Proven Pathway to Master JavaScript. If you haven't read them yet, I suggest you do.
As you read in the Ultimate Career Transition Guide for Getting Job-Ready in Tech, it's possible to Outperform the Job Applicants who Have a Relevant Degree and Prior Experience.
The secret weapon is building a project.
It is not only the fastest way to learn tech skills, but also the sharpest sword in your arsenal to help you land a tech job.
Because you have a portfolio. You can walk the walk!
In this post, I'll show you how I built a web app. I will cover:
- Idea formation
- Initial wireframe
- Data structure
- Program logic
Idea Formation
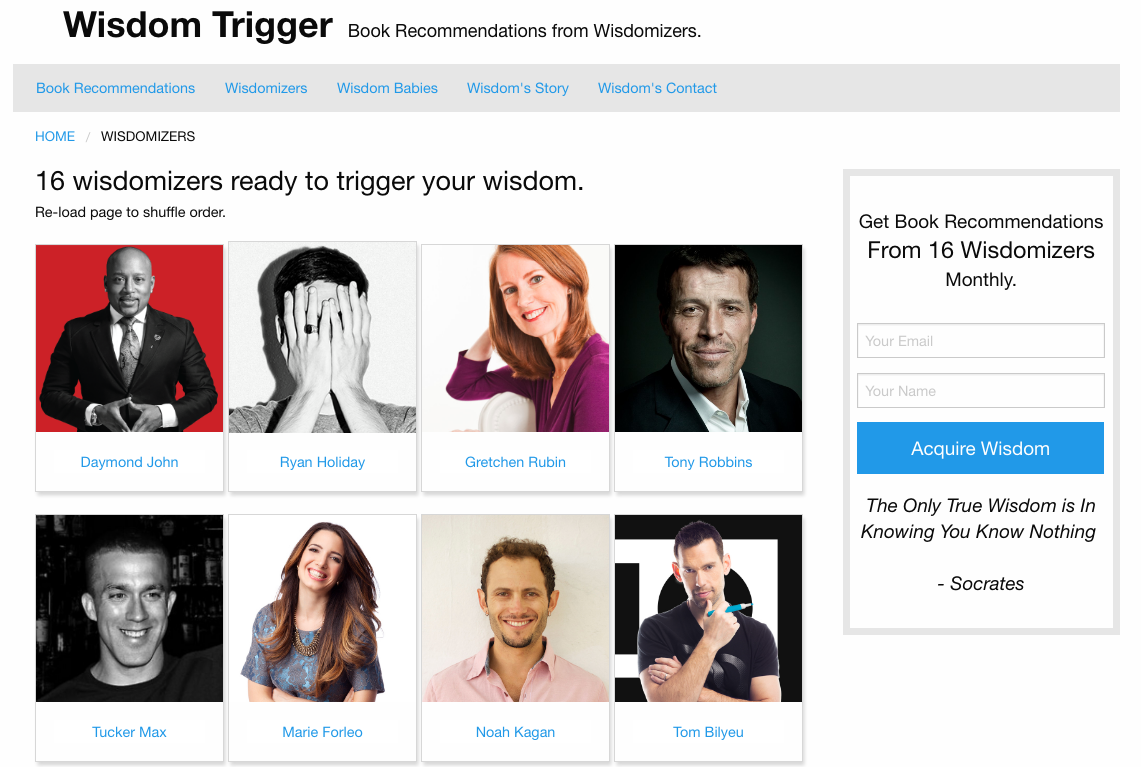
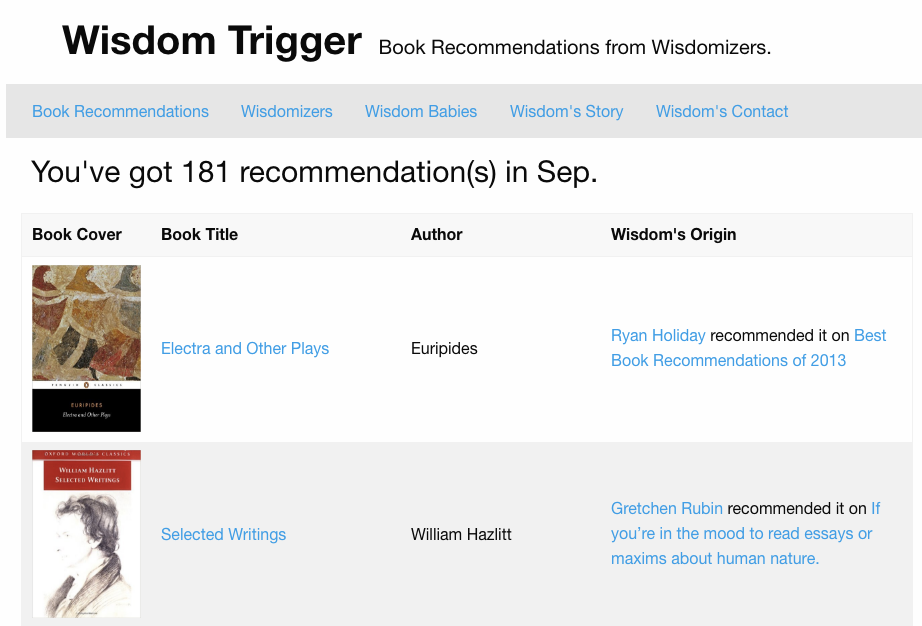
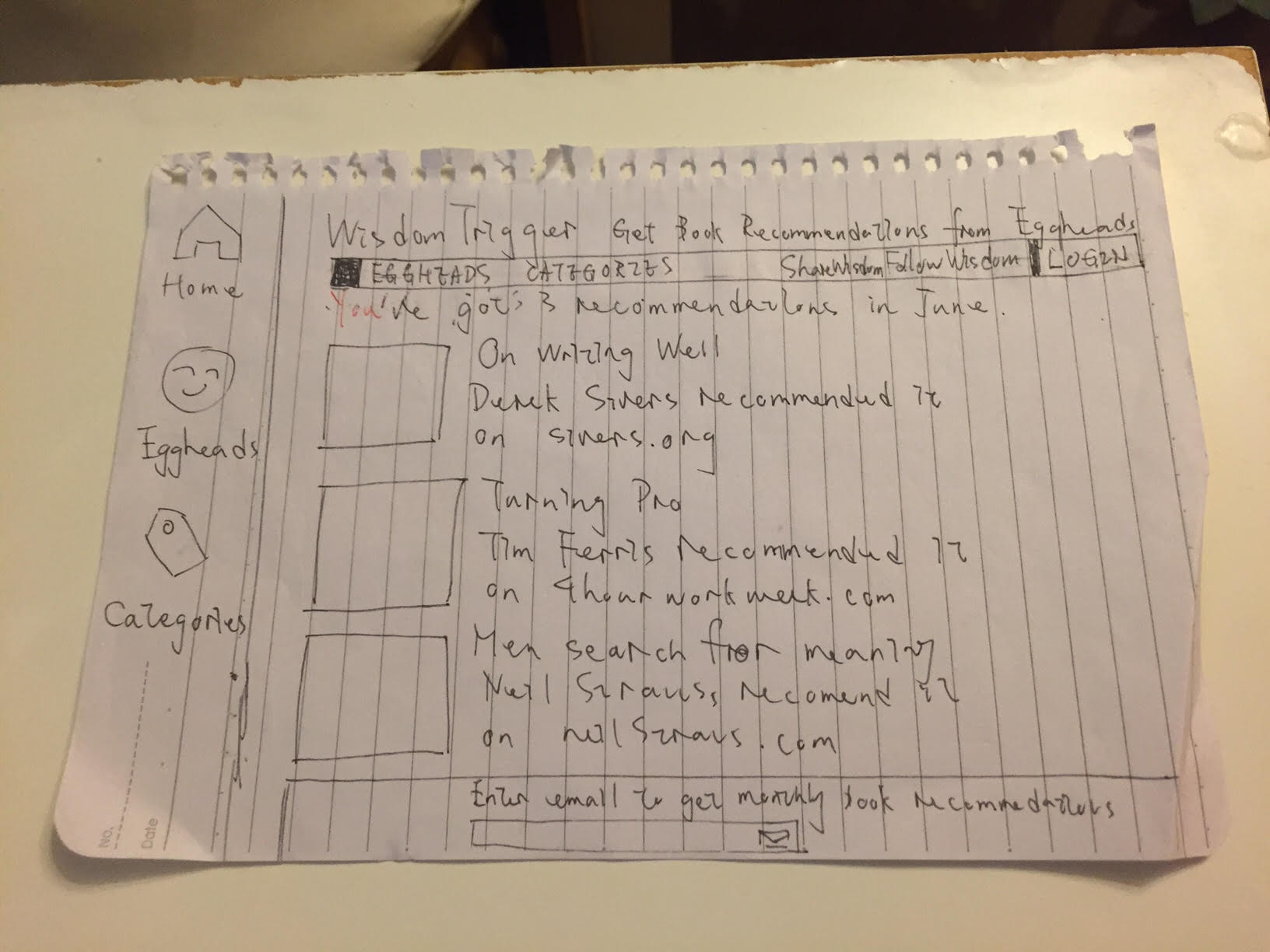
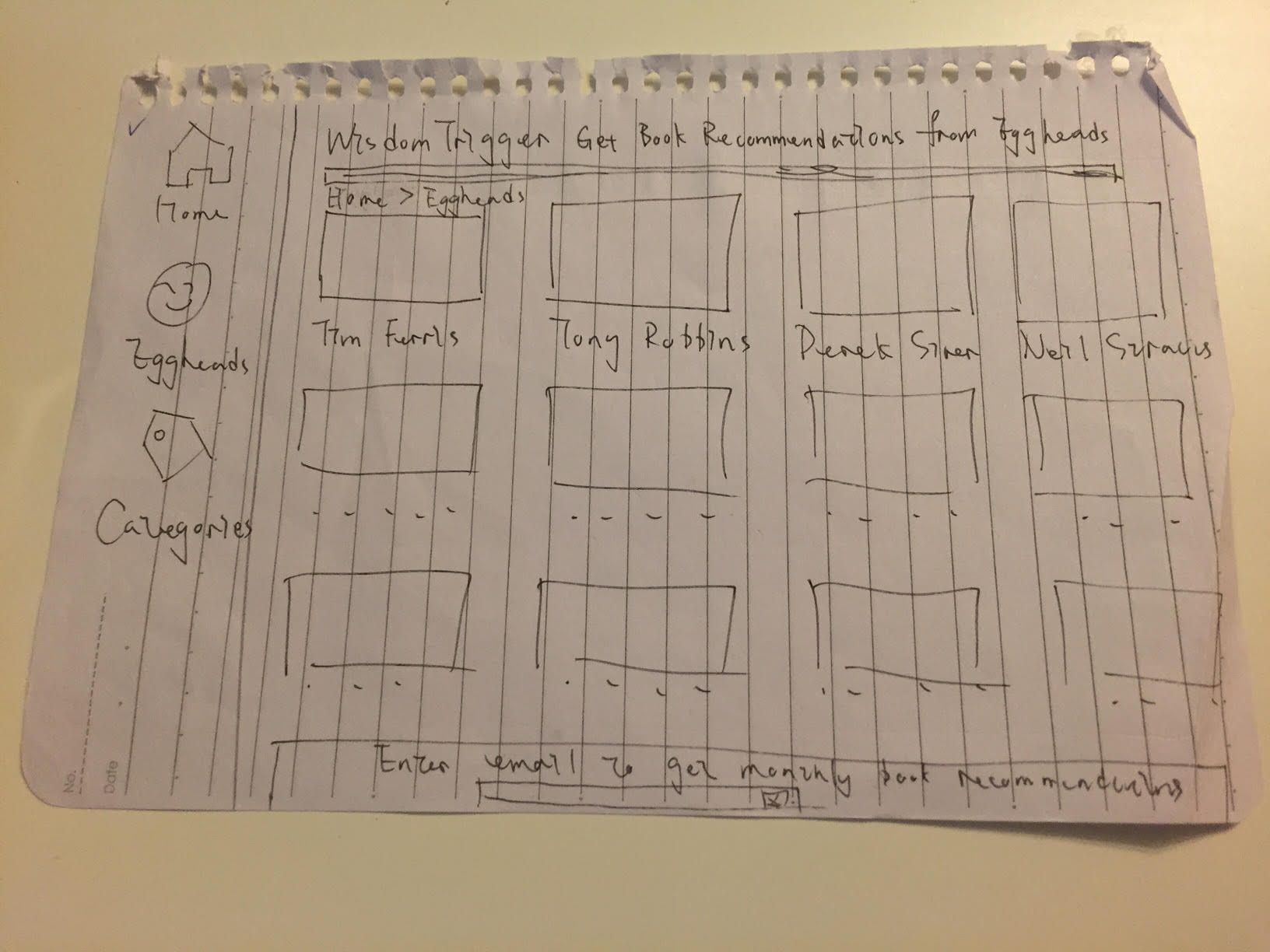
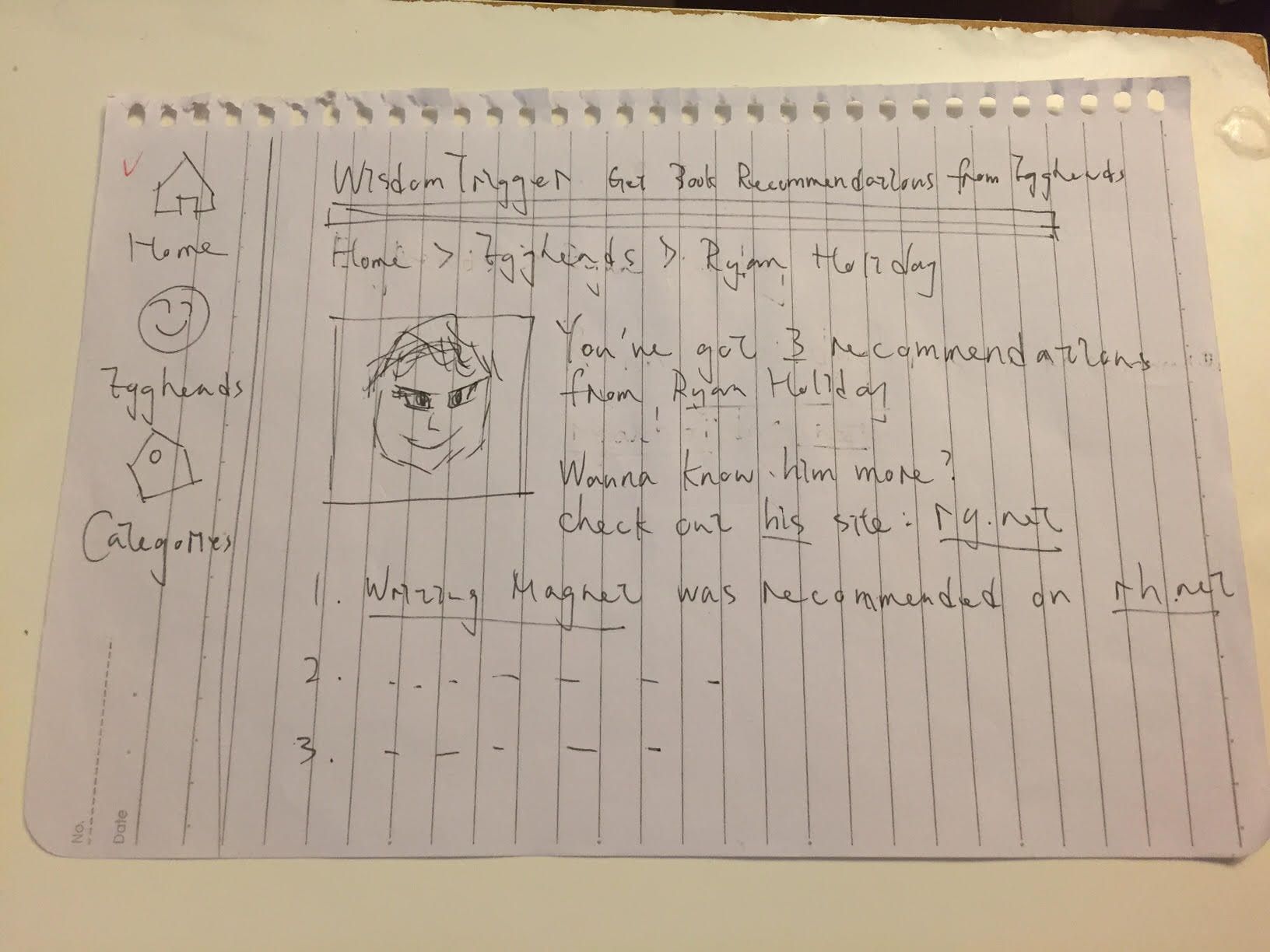
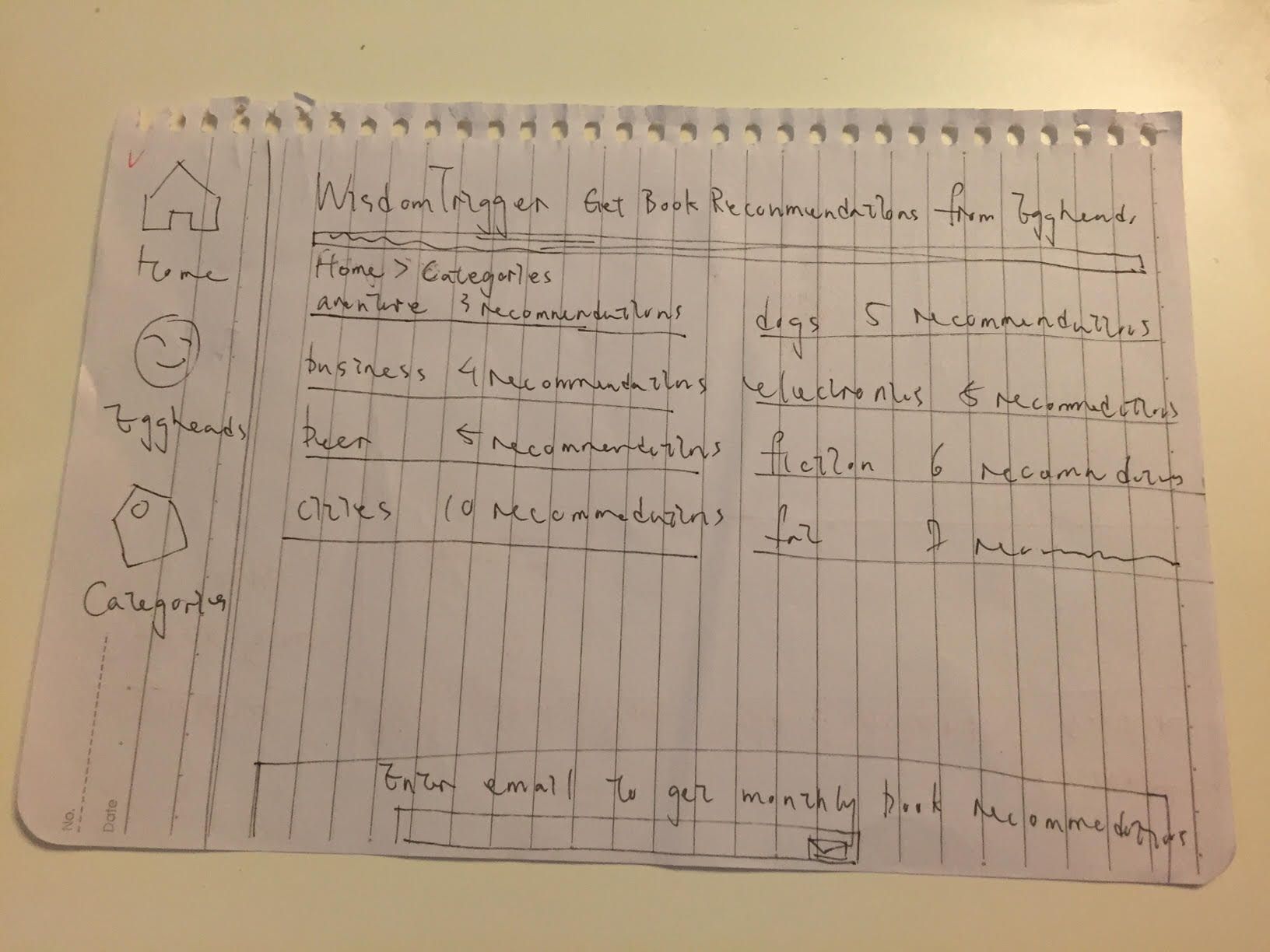
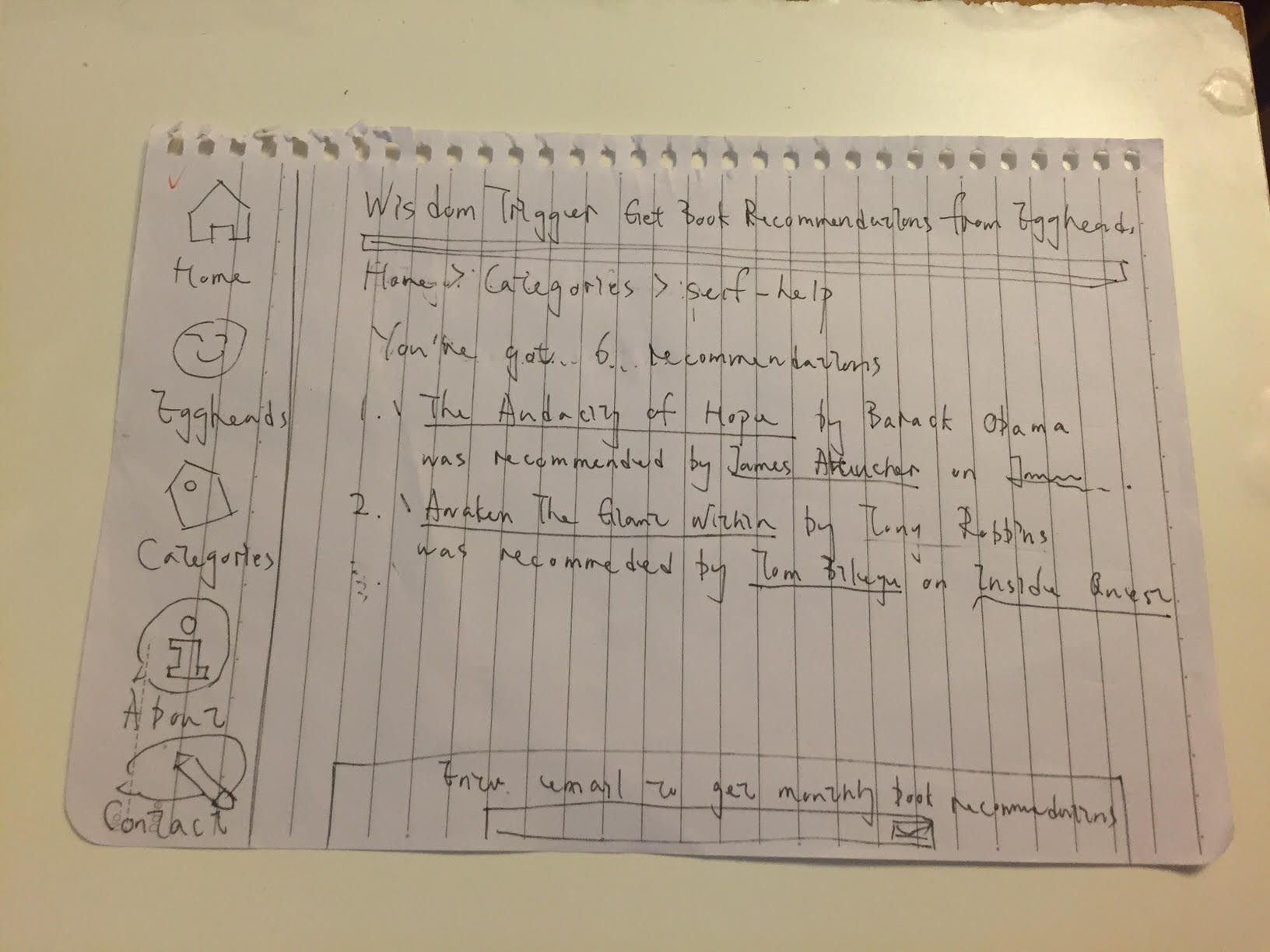
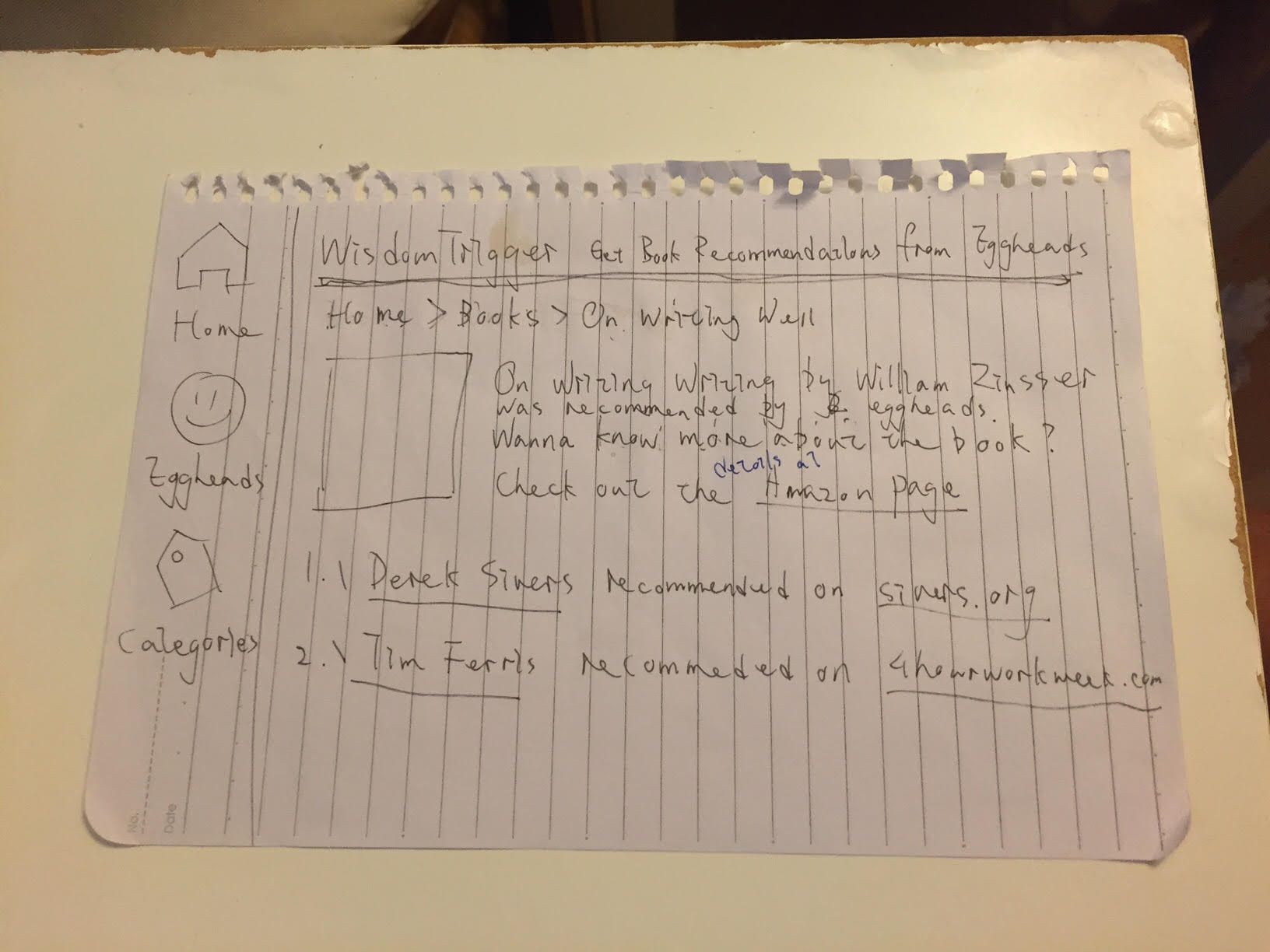
The pictures below are the end-product of my practice project, now live at wisdomtrigger.com.


I'm a huge fan of personal development, always looking for good books to read. The books listed above are on my wish list.
After reading the chapter Open Up Your Cabinet of Curiosities in Austin Kleon’s book Show Your Work, I internalized this simple concept: "Before we're ready to take the leap of sharing our own work with the world, we can share our tastes in the work of others."
So, I opened up my wishlist for books. That was my project idea.
Remember, you're just building a project to learn the tech skills you desire, and creating a portfolio is only a byproduct. The idea doesn't have to evolve into an IPO on the NASDAQ. So build whatever you want. If you really don't have an idea, use the resources in How to Narrow Down the Learning Resources to pick an easy project idea to start.
Initial Wireframe
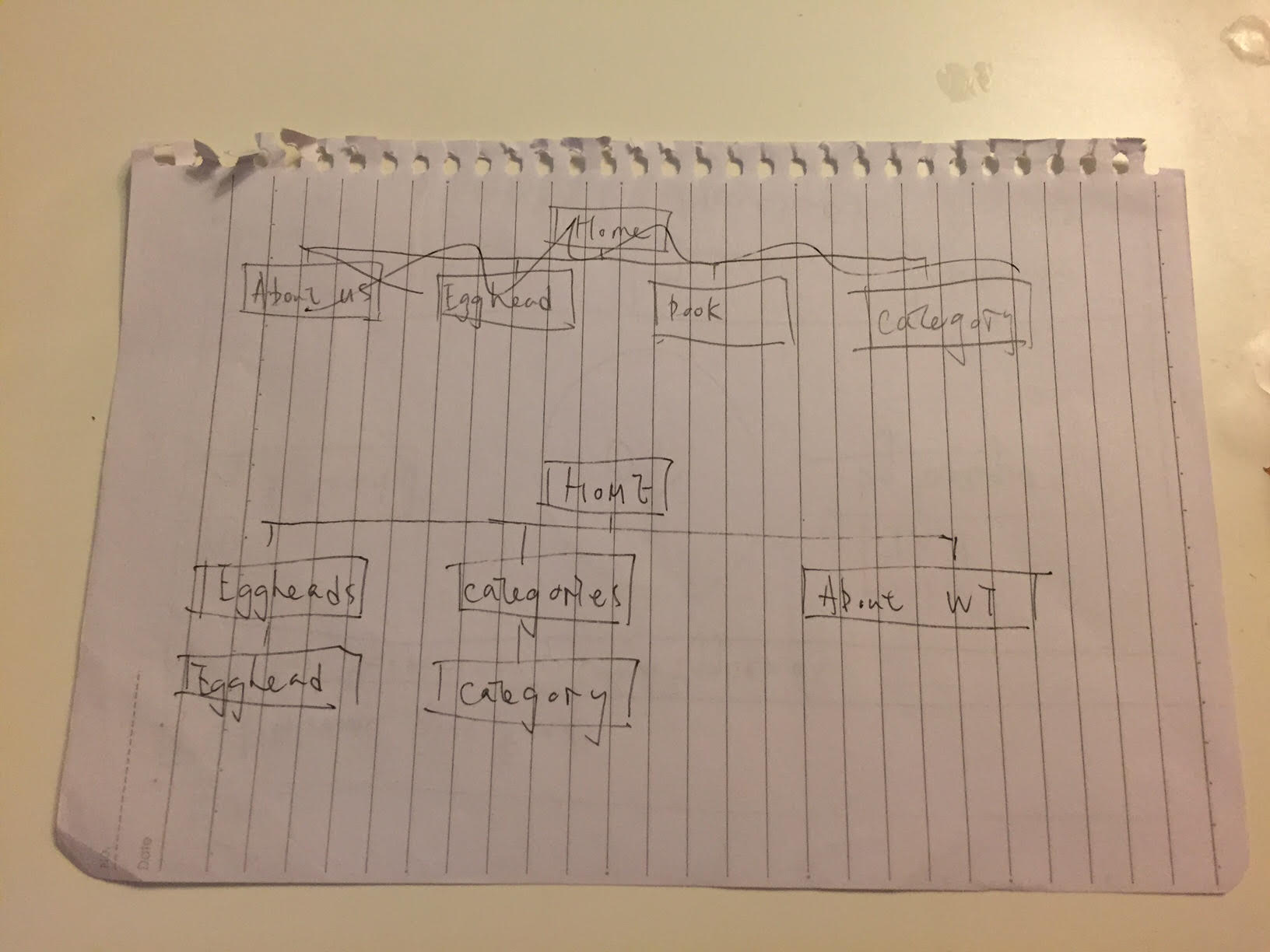
InVision is a good friend of mine. I always use it for wireframing, especially when I worked with others. But this time, since I'm just a solo product developer, I used pencil and paper instead to develop a sitemap:

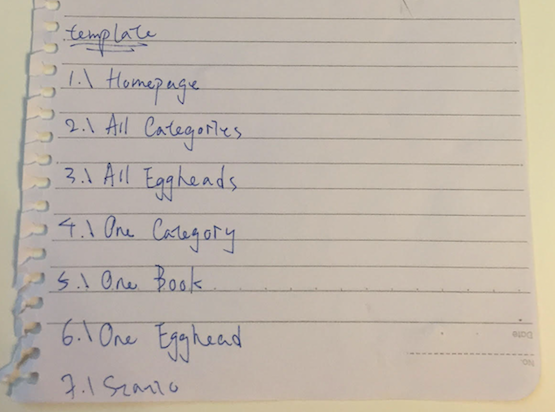
Because that determined how many templates I needed:

Template: Homepage

Template: Wisdomizers page

A funny sidenote: at the beginning, I wanted to call the intelligent people eggheads, as I learned a lot of tech skills from a site called egghead.io. But egghead is an anti-intellectual English epithet used to refer to intellectuals or people considered out-of-touch with ordinary people.
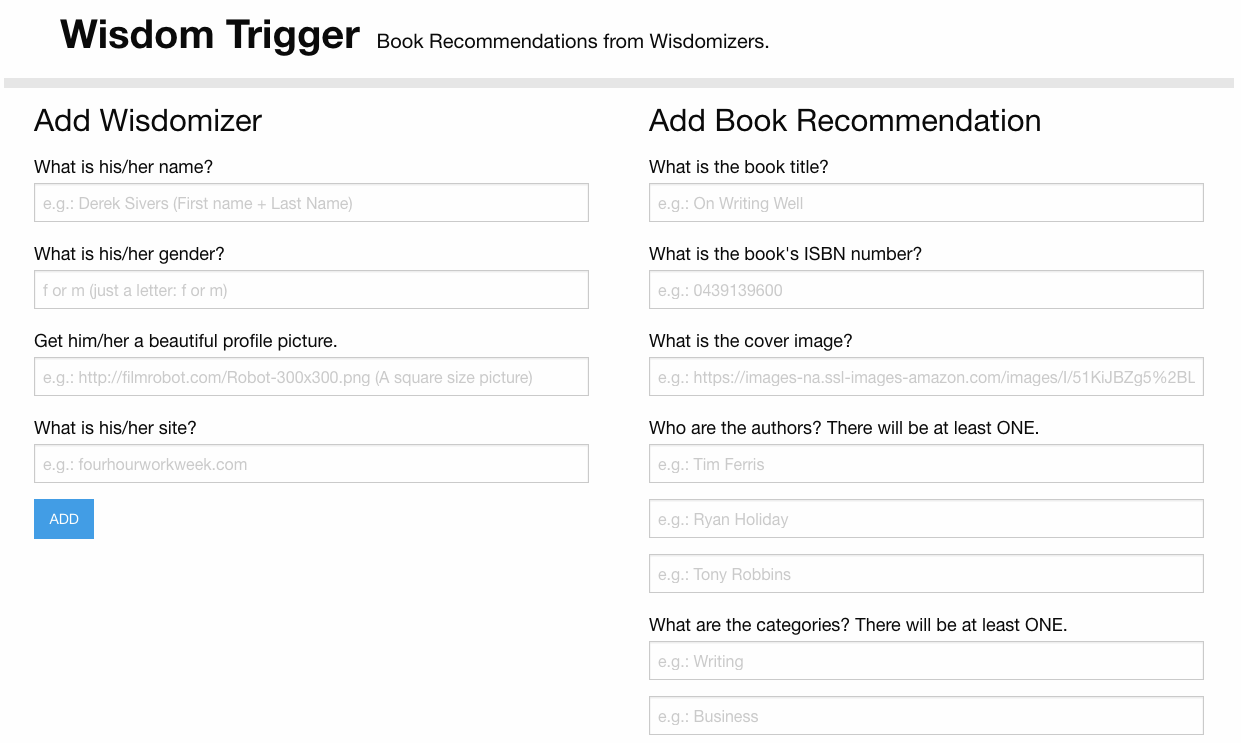
After a number of iterations in the spinning wheel of UX design, the user feedback was that they didn't know what an egghead was. I didn't want to get away from the principles of User-Centered Design or have a lousy product. Therefore, the intelligent people are now called Wisdomizers.
Template: Wisdomizer page

Template: Categories page

Template: Category page

Template: Book page

That’s seven templates, including the static page. These were the rough ideas for how I wanted the user interface to look.
Time to move on to design the product from the inside out.
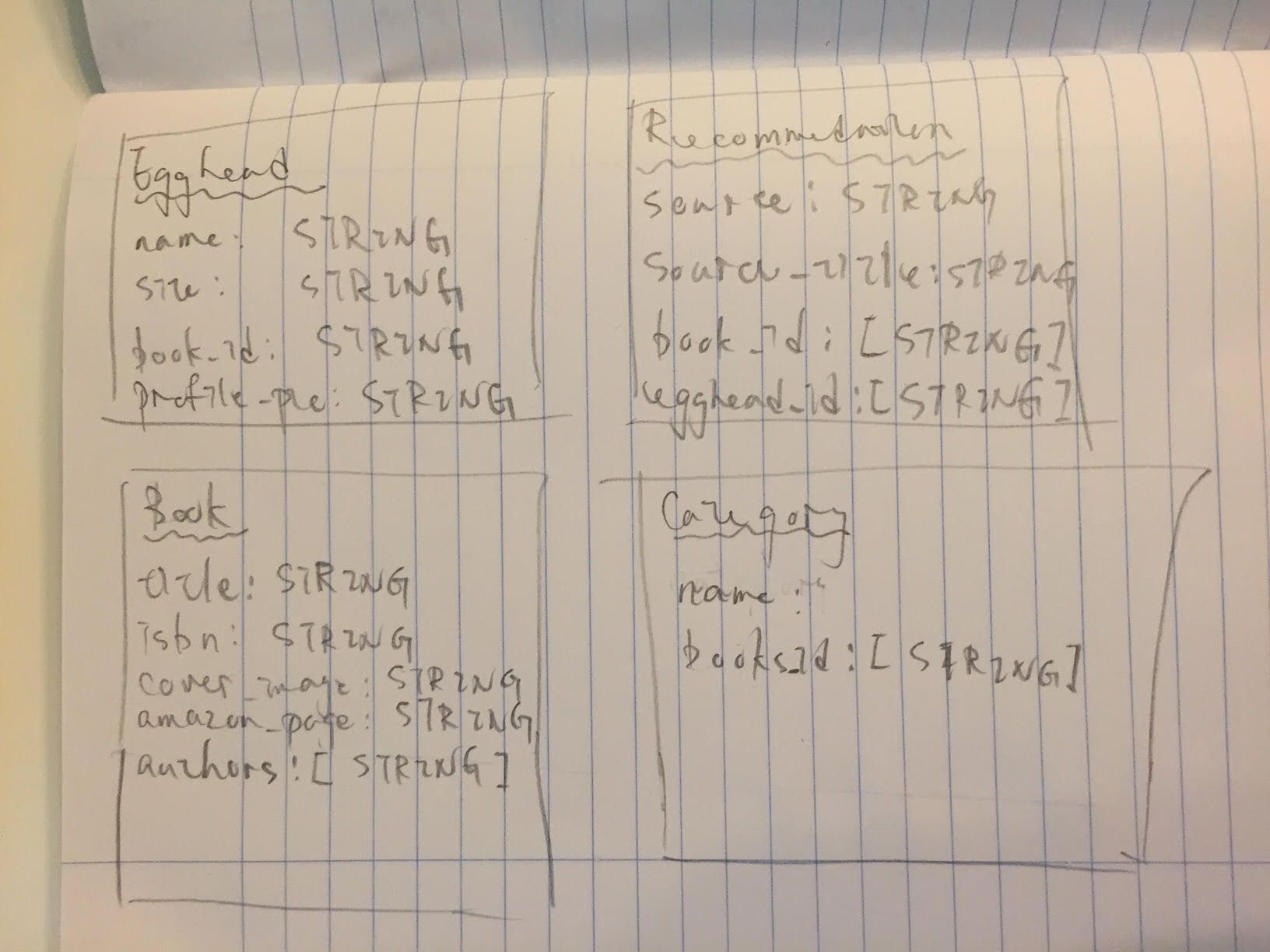
Data Structure

Later, I added one more collection: User (I'm using MongoDB. You might refer to it as a table). I also built an easy Content Management system to log in as Wisdom Baby to insert data.

If a Wisdom Baby wants to insert a book recommendation into the database, there would be at least two collections involved. Hence...
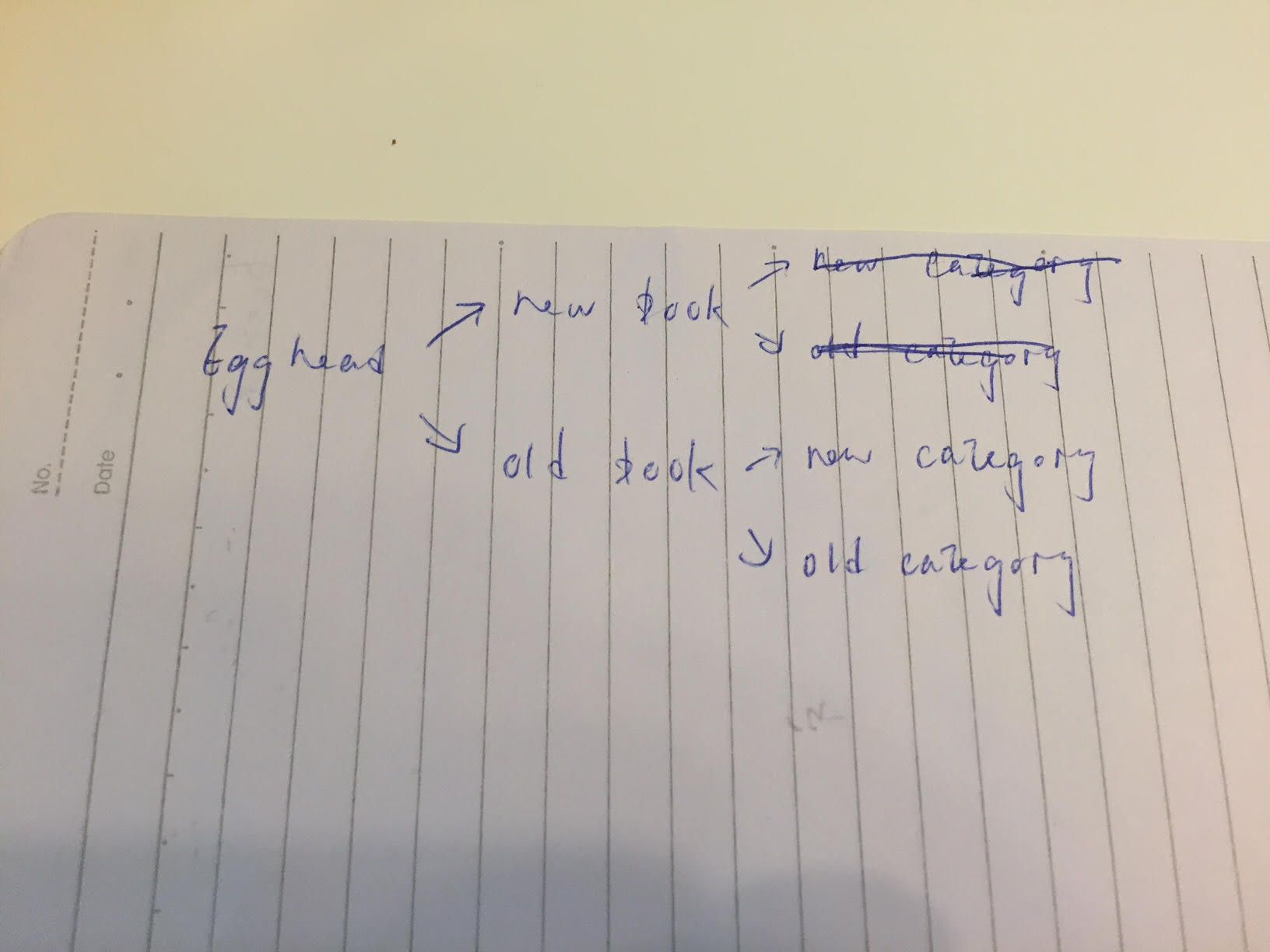
Program Logic

The logic grows much more complicated than that, but I didn't mark it all down on paper. There are many lines of code that are comments to indicate the logic, and you can view them on my GitHub here.
That was the process of building my project.
Start to build a project today to Outperform the Job Applicants who Have a Relevant Degree and Prior Experience.